How to take screenshot of a div using JavaScript ?
Using html2canvas library you can take screenshot of any html element from page. You can learn more about it from their official website.
In this article, I'll show how we can use it to capture screenshot of any div.
Step 1 - Create a html page with a div and some styling in it.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<style>
#SampleDiv{
background-color:Grey;
color:white;
padding:20px;
}
</style>
</head>
<body>
<div id ="SampleDiv">
<h1>HackersFriend.com</h1>
<h1>This is a Sample div.</h1>
<p> We will capture screenshot of it.</p>
</div>
</body>
</html>
Step 2 - Include html2canvas library either using CDN / local downloaded file.
For the sake of simplicity in this article, i will use CDN.
<!DOCTYPE html>
<html>
<head>
<!-- Include html2canvas from the CDN -->
<script src=
"https://cdn.jsdelivr.net/npm/[email protected]/dist/html2canvas.min.js">
</script>
<title>Page Title</title>
<style>
#SampleDiv{
background-color:Grey;
color:white;
padding:20px;
}
</style>
</head>
<body>
<div id ="SampleDiv">
<h1>HackersFriend.com</h1>
<h1>This is a Sample div.</h1>
<p> We will capture screenshot of it.</p>
</div>
</body>
</html>
Step 3 - Create a button to capture screenshot and a div to store the screenshot
<!DOCTYPE html>
<html>
<head>
<!-- Include html2canvas from the CDN -->
<script src=
"https://cdn.jsdelivr.net/npm/[email protected]/dist/html2canvas.min.js">
</script>
<title>Page Title</title>
<style>
#SampleDiv{
background-color:Grey;
color:white;
padding:20px;
}
</style>
</head>
<body>
<div id ="SampleDiv">
<h1>HackersFriend.com</h1>
<h1>This is a Sample div.</h1>
<p> We will capture screenshot of it.</p>
</div>
<!-- Button to take screenshot -->
<button onclick="takeScreenShot()">
Take Screenshot
</button>
</div>
<h1>Screenshot:</h1>
<div id="storedScreenshot"></div>
</body>
</html>
Step 4 - Handle Take screenshot button click
<!DOCTYPE html>
<html>
<head>
<!-- Include html2canvas from the CDN -->
<script src=
"https://cdn.jsdelivr.net/npm/[email protected]/dist/html2canvas.min.js">
</script>
<title>Page Title</title>
<style>
#SampleDiv{
background-color:Grey;
color:white;
padding:20px;
}
</style>
</head>
<body>
<div id ="SampleDiv">
<h1>HackersFriend.com</h1>
<h1>This is a Sample div.</h1>
<p> We will capture screenshot of it.</p>
</div>
<br>
<!-- Button to take screenshot -->
<button onclick="takeScreenShot()">
Take Screenshot
</button>
</div>
<h1>Screenshot:</h1>
<div id="storedScreenshot"></div>
<!-- handle take screenshot button click -->
<script type="text/javascript">
// Define the function
// to screenshot the div
function takeScreenShot() {
let CaptureDiv =
document.getElementById('SampleDiv');
html2canvas(CaptureDiv).then(
function (canvas) {
document
.getElementById('storedScreenshot')
.appendChild(canvas);
})
}
</script>
</body>
</html>
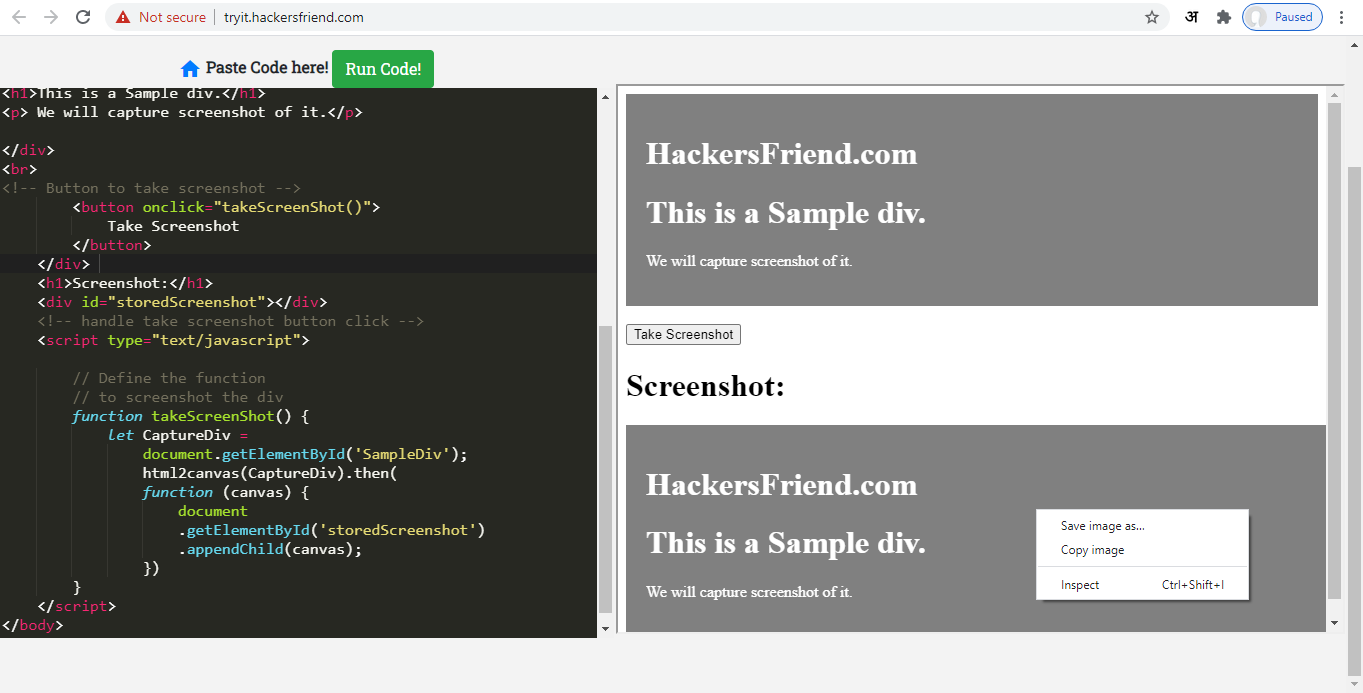
Now you can click on Take screenshot button and it will take screenshot of SampleDiv and put it as an htmlcanvas in storedScreenshot div. You can right click on it and save it as an image.